
요즘 일반인들도 metatag까지는 알아도 opengraph, twitter tag에 대해서 알지 못한다.
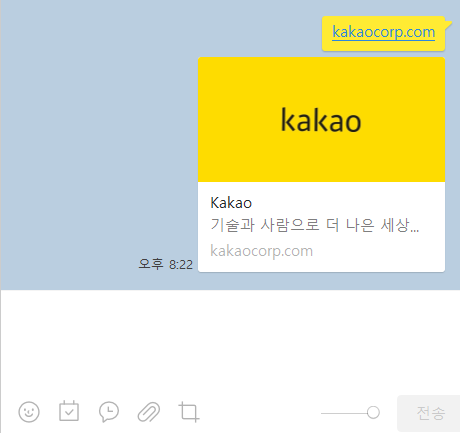
링크를 공유하면 카카오톡이나 텔레그램에 링크와 함께 이미지과 제목,내용이 표시되는 경우가 있을 것이다.
그게 바로 아래 태그들을 설정했기 때문이다.

해당 정보들은 모두 html 태그중 <head></head> 안에 들어가는 내용들이다.
모르는 분들이 이번 기회에 알면 좋을듯 싶다.
저도 부족하지만 최대한 아는 정보를 기술해 볼께요.
SEO 항목인 meta tag, opengraph, twitter tag 에 대한 이해
웹사이트의 콘텐츠를 검색 엔진에 노출시키기 위해서는 SEO(Search Engine Optimization) 작업이 필요합니다.
SEO 작업에는 다양한 방법이 있지만, 그 중에서도 meta tag, opengraph, twitter tag는 중요한 역할을 합니다.
meta tag
meta tag는 웹페이지의 정보를 검색 엔진에 알려주는 역할을 하는 태그입니다. meta tag는 웹페이지의 제목, 설명,
키워드 등을 지정할 수 있으며, 검색 엔진 결과 페이지(SERP)에 노출되는 웹페이지의 미리보기(snippet)를 구성하는 데
사용됩니다.
meta tag는 크게 기본 meta tag와 사용자 정의 meta tag로 나눌 수 있습니다.
<기본 meta tag>
기본 meta tag는 모든 웹페이지에 기본적으로 포함되는 meta tag입니다. 기본 meta tag는 다음과 같습니다.
<title>웹페이지 제목</title>
<meta name="description" content="웹페이지 설명">
<meta name="keywords" content="웹페이지 키워드"><사용자 정의 meta tag>
사용자 정의 meta tag는 웹페이지의 특성에 따라 추가로 지정할 수 있는 meta tag입니다. 사용자 정의 meta tag는
다음과 같은 종류가 있습니다.
<meta name="robots" content="noindex, nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="웹페이지 작성자">
opengraph
opengraph는 웹페이지의 정보를 소셜 미디어 플랫폼에 공유할 때 사용되는 표준입니다. opengraph를 통해 웹페이지의
제목, 설명, 이미지, URL 등을 소셜 미디어 플랫폼에 전달할 수 있습니다.
opengraph는 다음과 같은 태그를 사용하여 구현할 수 있습니다.
<meta property="og:title" content="웹페이지 제목">
<meta property="og:description" content="웹페이지 설명">
<meta property="og:image" content="이미지 URL">
<meta property="og:url" content="웹페이지 URL">
twitter tag
twitter tag는 웹페이지의 정보를 트위터에 공유할 때 사용되는 태그입니다. twitter tag를 통해
웹페이지의 제목, 설명, 이미지, URL 등을 트위터에 전달할 수 있습니다.
twitter tag는 다음과 같은 태그를 사용하여 구현할 수 있습니다.
<meta name="twitter:title" content="웹페이지 제목">
<meta name="twitter:description" content="웹페이지 설명">
<meta name="twitter:image" content="이미지 URL">
<meta name="twitter:url" content="웹페이지 URL">
예제
다음은 meta tag, opengraph, twitter tag를 모두 사용하는 예제입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>웹페이지 제목</title>
<meta name="description" content="웹페이지 설명">
<meta name="keywords" content="웹페이지 키워드">
<meta property="og:title" content="웹페이지 제목">
<meta property="og:description" content="웹페이지 설명">
<meta property="og:image" content="이미지 URL">
<meta property="og:url" content="웹페이지 URL">
<meta name="twitter:title" content="웹페이지 제목">
<meta name="twitter:description" content="웹페이지 설명">
<meta name="twitter:image" content="이미지 URL">
<meta name="twitter:url" content="웹페이지 URL">
</head>
<body>
...
</body>
</html>이 예제에서 meta tag는 웹페이지의 제목, 설명, 키워드를 지정합니다.
opengraph는 웹페이지의 제목, 설명, 이미지, URL을 소셜 미디어 플랫폼에 전달합니다.
twitter tag는 웹페이지의 제목, 설명, 이미지, URL을 트위터에 전달합니다.
정리
meta tag, opengraph, twitter tag는 웹사이트의 검색 엔진 노출을 높이고,
소셜 미디어에서의 공유를 용이하게 하는 데 도움이 됩니다.
'It인터넷' 카테고리의 다른 글
| 저관여앱(웹), 이게 될까?_로그(1) - 웹사이트로 돈벌기, 애드센스로 돈벌기,애드핏도 같이 (7135) | 2024.01.07 |
|---|---|
| 광고 단위, 종류와 특징은 어떤 것이 있을까요~? (Feat. CPM, CPC, CPA, CPI, CPE) (7565) | 2023.12.26 |
| 원페이지 웹으로 수익 내기, 어떻게 하면 좋을까요? (7865) | 2023.12.26 |
| 앱 100개 만들기 도전! (11989) | 2023.08.10 |
| 딥러닝으로 로또 번호 예측?(Feat.keras) (1219) | 2020.12.25 |



